Schema Markup for SEO: What You Need to Know
Want to make more users click on your site’s search engine listing? Kick up your SEO a notch by using schema markup; it’s a sure-fire way of increasing your organic click-through rates. If you’ve already set your site up and are receiving some traffic with basic SEO, it’s time to up the ante on your competitors by making your search results stand out. Schema markup can help you do just that. Here’s everything you need to know from the SEO team at one of Melbourne’s most trusted digital marketing agencies.
What is Schema Markup?
Schema markup is code you can use to customise how your web pages appear on the search engine results pages (SERPs). It’s a set of microdata tags that enhance the description attached to search results. These enhanced descriptions are called rich snippets, and they help your web page stand out by displaying important details about your business. For example, the rich snippet for a product page could show items like a star rating, the price, or a picture of the product.
How Does it Work?
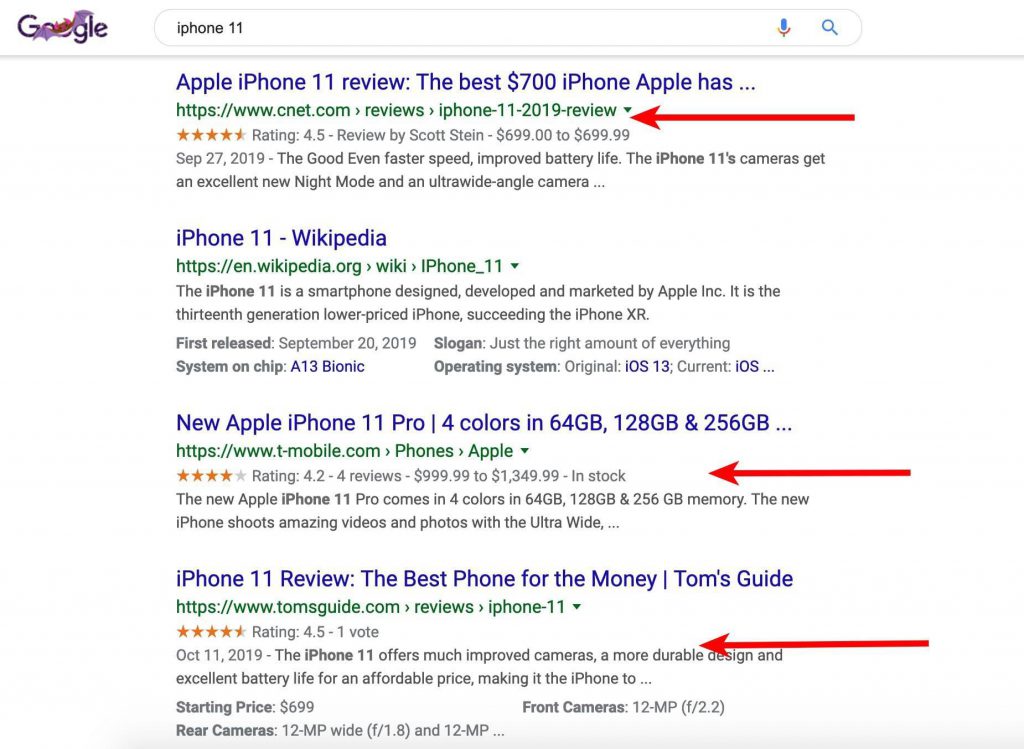
Search engines can use microdata (a form of structured data in HTML 5) to categorise the content of a webpage as they crawl through it. If the search engines recognise the microdata tag, they may display the tagged data along with the title and description of your page. These small additions make your SERP entries more informative, and therefore more click-worthy. Here’s an example:

As you can see, the marked search results feature useful microdata such as inventory, price, features, and reviews. These details appear because the search engine optimisers have marked the code with schema tags.
Where to Get the Schema Tags?
The teams behind the world’s top search engines came together to establish schema.org, a coding vocabulary that is universally understood by Google, Bing, Yandex, and Yahoo. Scehma.com has tags for virtually every type of data that you can think of, from creative works to objects and from places to products and offers. All you have to do is copy the relevant Schema tags and add them to the parts of your website’s HTML code that you want to highlight. Yes, it’s that simple!
What Do You Stand to Gain?
Having schema markup in place can pay huge dividends when it comes to click-through rates and exposure for your online business. Since Schema.org enables search engines to add information to SERP entries, customers will know what your business can offer them right off the search results. You can use rich snippets to feature your selling propositions, phone number, price, store locations, reviews, and more.
Studies show that there is a correlation between higher rankings and the use of schema markup. One-third of top Google Search results display rich snippets, while Schema.org claims that only 1% of websites actually use schema. That means by incorporating Schema.org into your SEO strategy, you’ll have a massive edge over the competition.
How to Set Up Schema Markup For Your Website
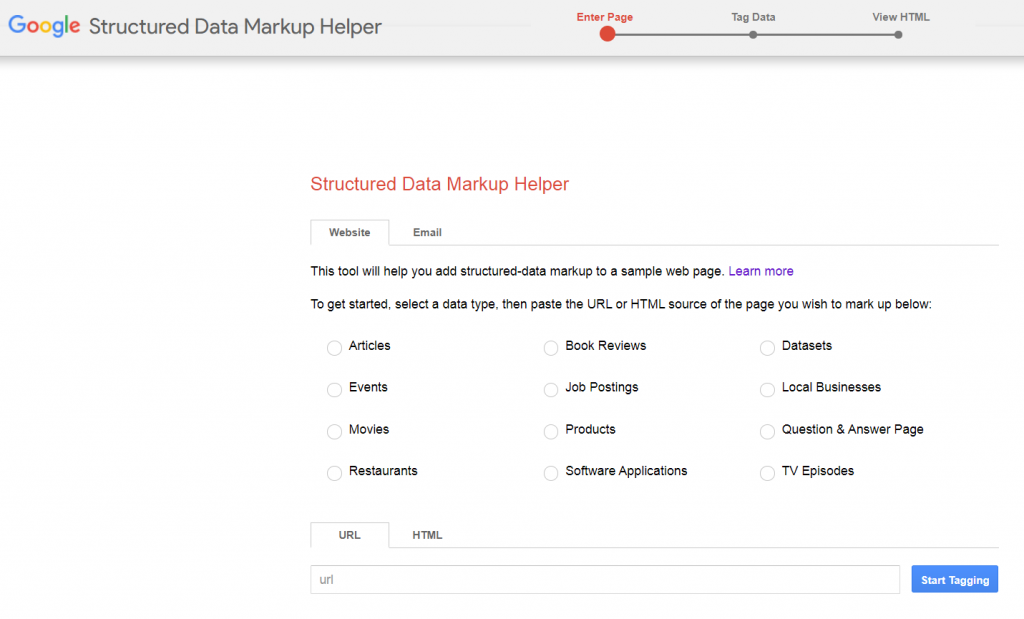
Thanks to Google’s Structured Data Markup Helper, all you need to do is manipulate some HTML code. Here’s what that looks like step-by-step:
- Open up the Structured Data Markup Helper and select the Website tab

- Select the type of page that you are marking up from the list of data types. You can tag multiple items on the same page, but all items on the page should be of the same type. For example, if you choose the ‘Products’ type, all items you mark should be associated with the products type.

- Enter either the URL or the raw HTML code of the page you want to mark up. (If it’s a URL, make sure it’s publicly available and doesn’t require any log-in credentials.) Then click “Start Tagging”.

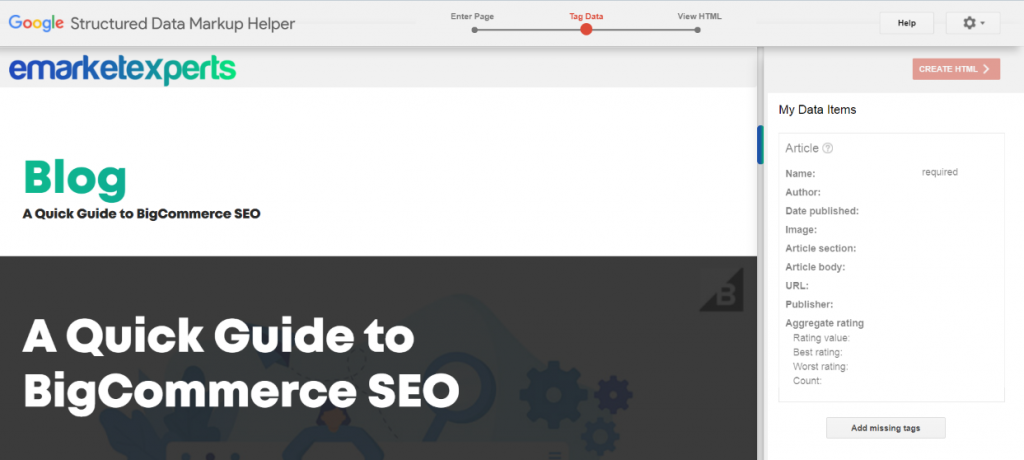
- The markup tool will load up to offer you a two-pane view of your page and its items.

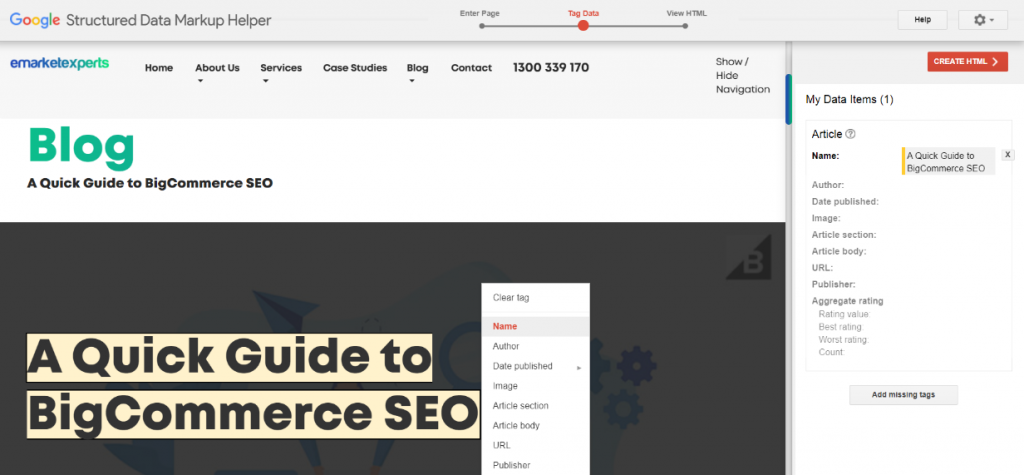
In the left pane, highlight important information on your page (like the title of the article) and select a data type for it in the dropdown menu (like ‘Name’). The tool will add this as an item, which you will be able to see in the right pane.
 Keep tagging items on your page, using the list of data items in the right pane as a guide. Make sure to fill all required values! You can also tag complex date strings and missing data, and even remove tags.
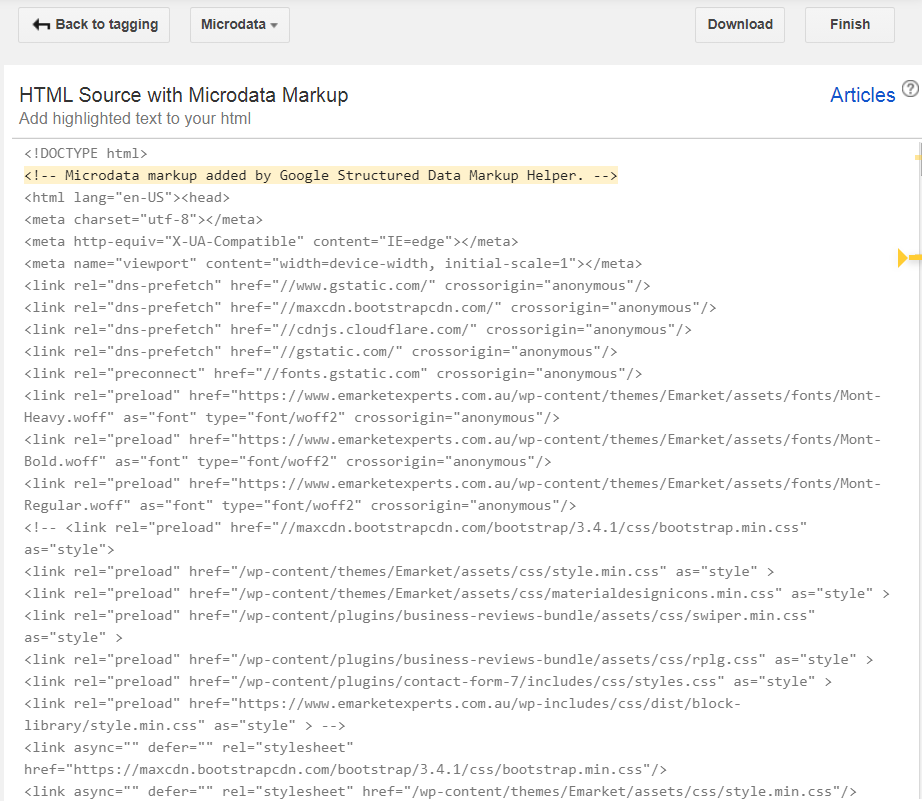
Keep tagging items on your page, using the list of data items in the right pane as a guide. Make sure to fill all required values! You can also tag complex date strings and missing data, and even remove tags. - Click on “Create HTML” in the top-right corner, and select “Microdata” as the output format. You will have the option to either download or copy the HTML code from the output window. The added microdata tags will be highlighted in yellow.

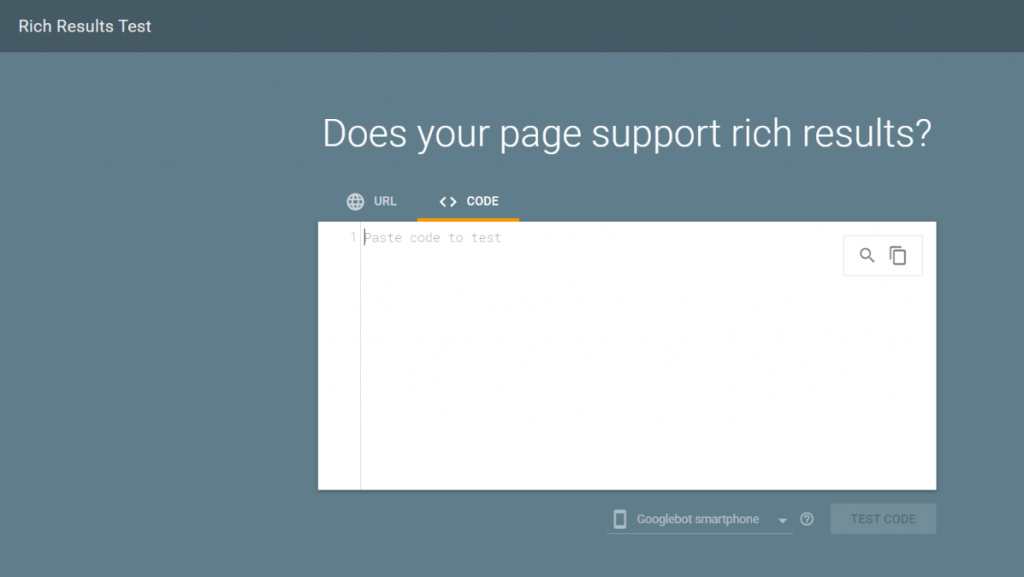
- It’s time to test your schema markup. Open up the Rich Results Test and paste the HTML code you got from the Markup Helper into the “Code” tab.

This tool will let you know if your new code will support rich snippets, and point out any issues if it finds them! It’ll also provide previews for certain data types. - Head to the Content Management System for your site and access the HTML source code for the page. Either replace this with the new HTML code or add the highlighted markup code to it. And with that, you’re done!
What’s Next?
Make sure you use as many schema types as you see fit, since the rich snippets benefit from more markups. It may get a little technical, but Schema markup is one of the best ways to earn more clicks, and could very well be the trump card in your SEO strategy! In case of any confusion, do not hesitate to contact eMarket Experts, Melbourne’s premier digital marketing agency, for assistance!








